今までChatbotというと、外注の専門業者にウン百万円払って自社サイトに実装…
という一部の大企業しか導入できないようなイメージではありませんか?
しかし、ChatGPTの台頭により、非エンジニアでも、無料でカンタンにAIと会話できるChatbotをサイトに埋め込みできるようになりました。
をわかりやすく解説していきますね!
AI Chatbotを作るための準備
まず、AIでChatbotを作るために必要なのが、ChatGPTのAPIとツールのDocs Botのアカウント登録になります。
それでは早速一つずつ見ていき、準備していきましょう。
ChatGPTのAPI Keyを入手する
今回作るAIChatBotで自動で会話させるのがChatGPTになります。まずはChatGPTのAPIKeyを入手する必要があります。
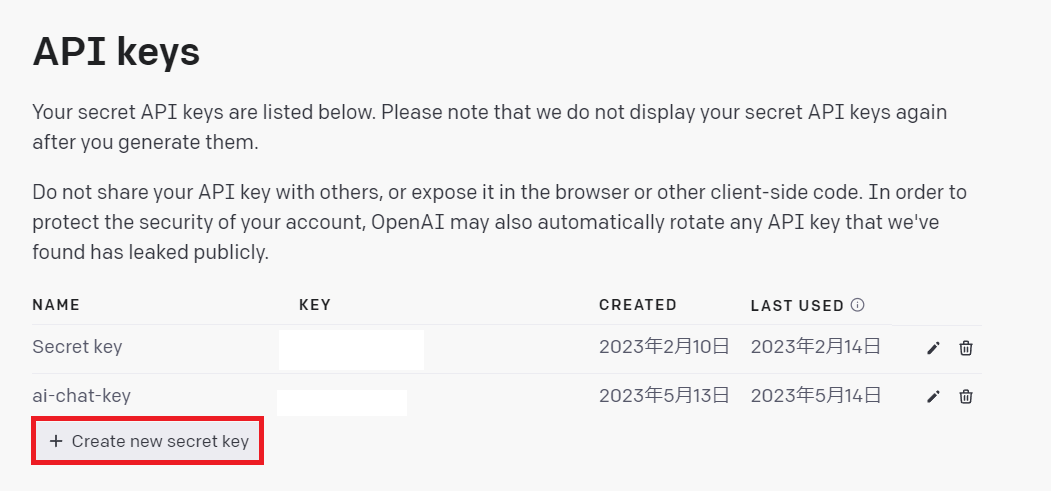
①Open AI社のサイトにアクセス
※まだChatGPTに登録アカウントがない場合はこの機会に無料で登録したほうがいいですね。
今回はChatGPTの登録方法については割愛します。
②Create new secret keyをクリックする。

これでChatGPTのAPI Keyが発行されたのでコピーしておきます。
Docs Botの登録
次にbotとなるDocs Botに登録します。
①Docs Botサイトに登録

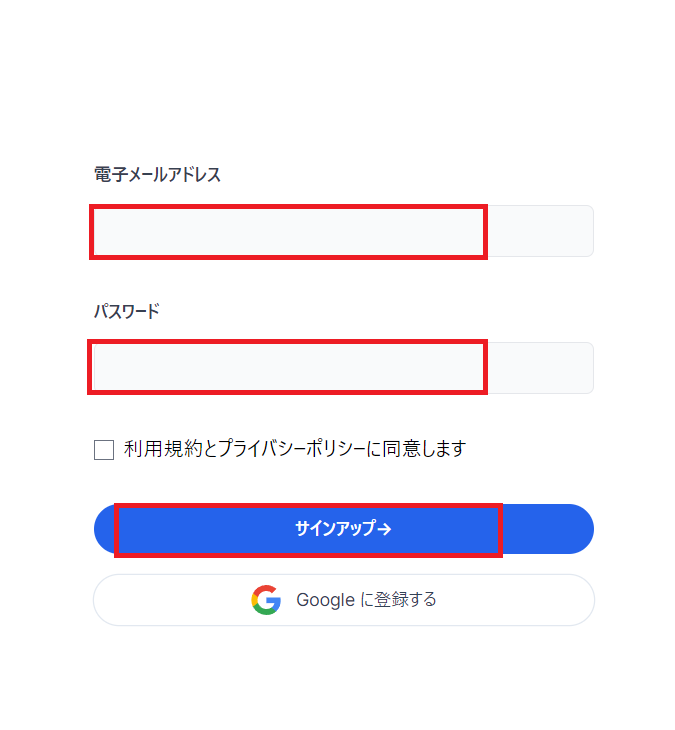
②メールアドレス、任意のパスワードを入力してサインアップの順番で進みます。

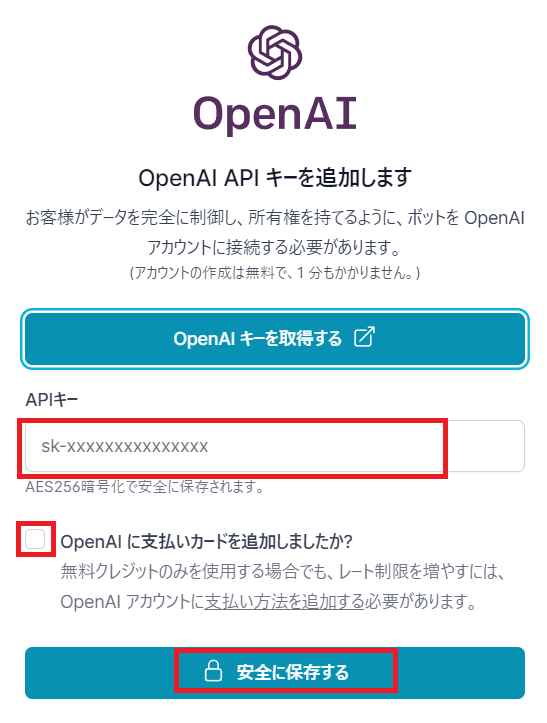
③次の画面でChatGPTのAPI Keyを入れます。

AI Chatbotの作り方
では準備ができたら実際にChatbotを作っていきましょう。
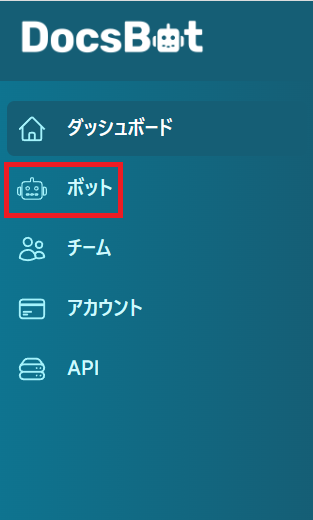
①Docsbotのダッシュボードにある「bot」をクリックします。

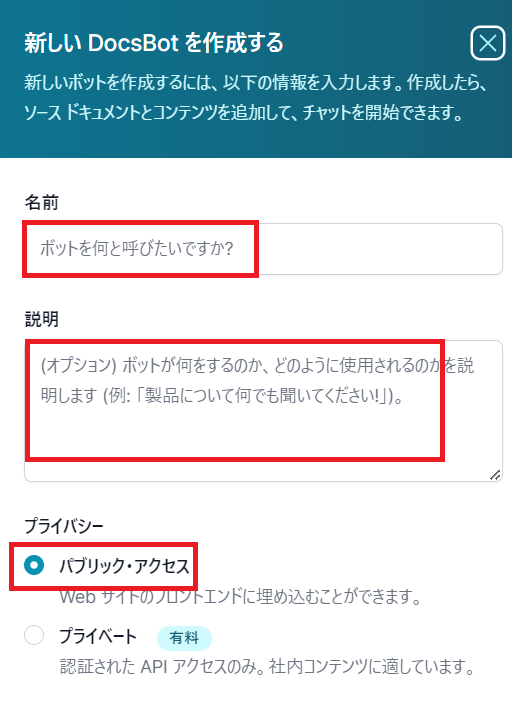
②赤枠の箇所に入力していきます。プライバシーの所はあなたのWebサイトにChatbotを設置したい場合、パブリックアクセスを選択します。


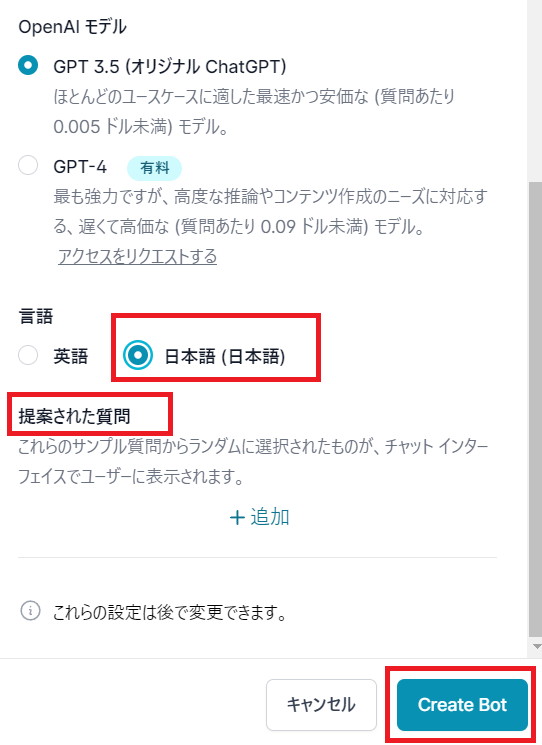
OpneAIモデルの所の選択では、ChatGPT3.5か4を選びますが、今回私は安価なほうの3,5を選びました。
言語は日本語がいいですね。
最後に「提案された質問」の所にあなたのWebサイトで「よく質問されそうな内容」を入力します。
例として、
- ECサイトであれば「何をお探しですか?」
- 私のようなテクノロジー系のサイトであれば「何を知りたいですか?」
などですね。
ここまでできましたら次へ進みましょう。提案してくれた質問の項目の入力が終わると自動でダッシュボードへと遷移します。
次にソースを追加する作業を行います。
どの記事をブログに埋め込むべき?
ちなみに先にお伝えしておくと、このブログ筆者はSEOに精通しており、今回のこの記事では「あなたのWEBサイトにAIChatbotを埋め込む」というテーマです。
すると、あなたのブログ記事を今作っているAIbotに埋め込んでいきますが、埋め込むべき記事は、
- サーチコンソールやGA4でよく閲覧されている記事
- クエリ順位30位以内でクリック数がある程度ある記事
を選択しておくと、あなたのブログに訪れたユーザーがChatbotを使うとクリックしたという「ユーザー行動」が起こりますので、狙ったキーワード(クエリ順位)の上昇が若干見込まれます。
AI Chatbotにソースを追加する
Chat botに入れるべき記事が決まればソースを追加していきましょう。

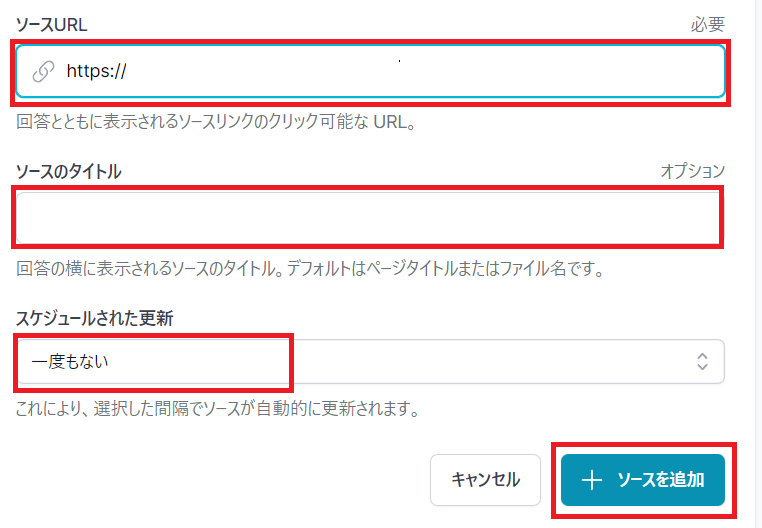
URLを選びます。
次に記事の情報を入力していきます。

赤枠の箇所を入力していきます。

これで一つの記事のソースがDocs botに登録できました。
Chatbotをあなたのサイトに実装する方法
最後にあなたのWebサイトにAI Chat botを実装してみましょう。
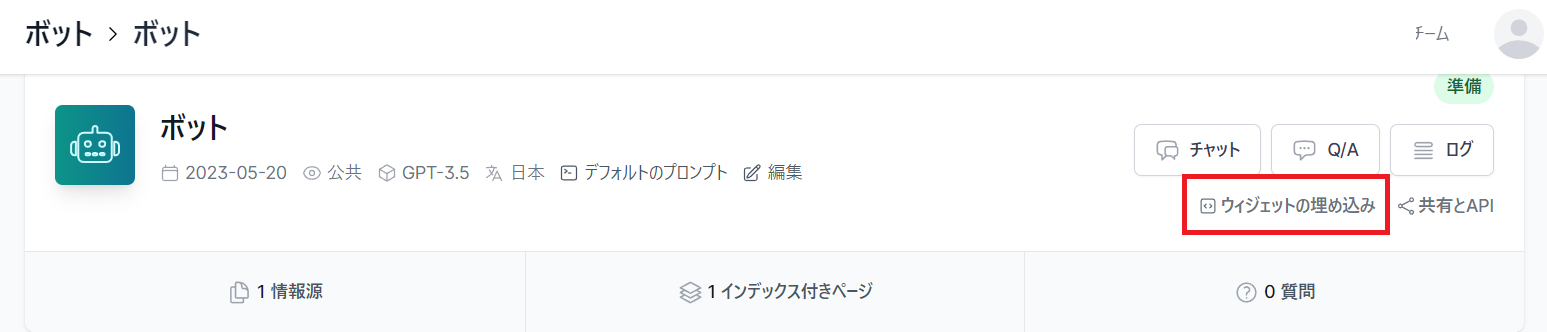
①ウィジェットの埋め込みをクリックします。

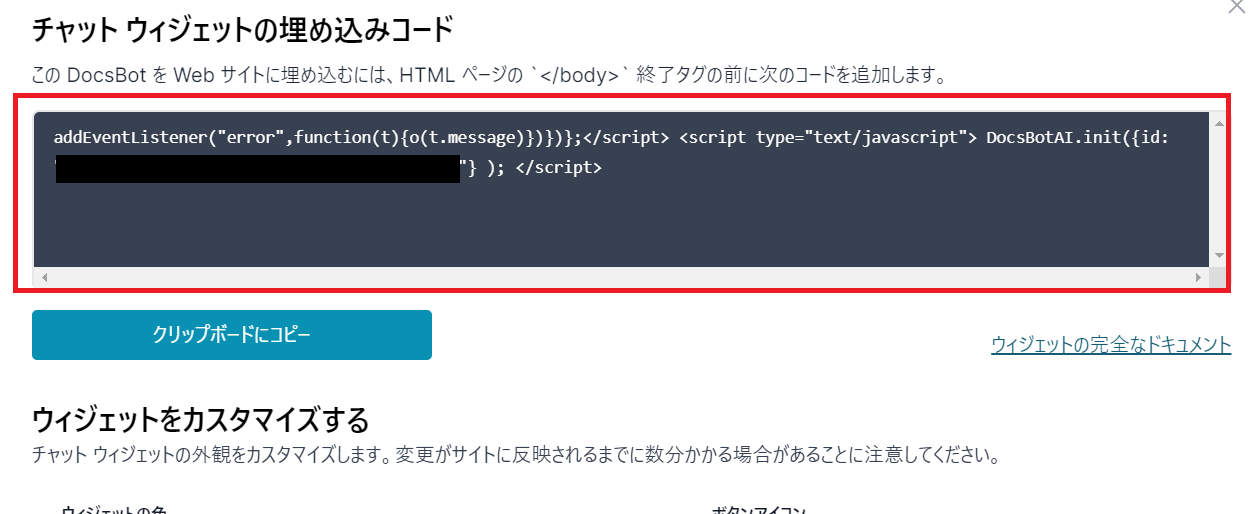
②ソースコードをコピーします。

※Chatbotのカスタマイズの仕方
ここでChatbotのカスタマイズの仕方を少し解説します。
先ほどのチェットウィジェットの埋め込みコードの所で、下にスクロールすると、ボタンのアイコンの種類や、チャットをブログの左側あるいは右側に表示させるのかをカスタマイズすることができます。

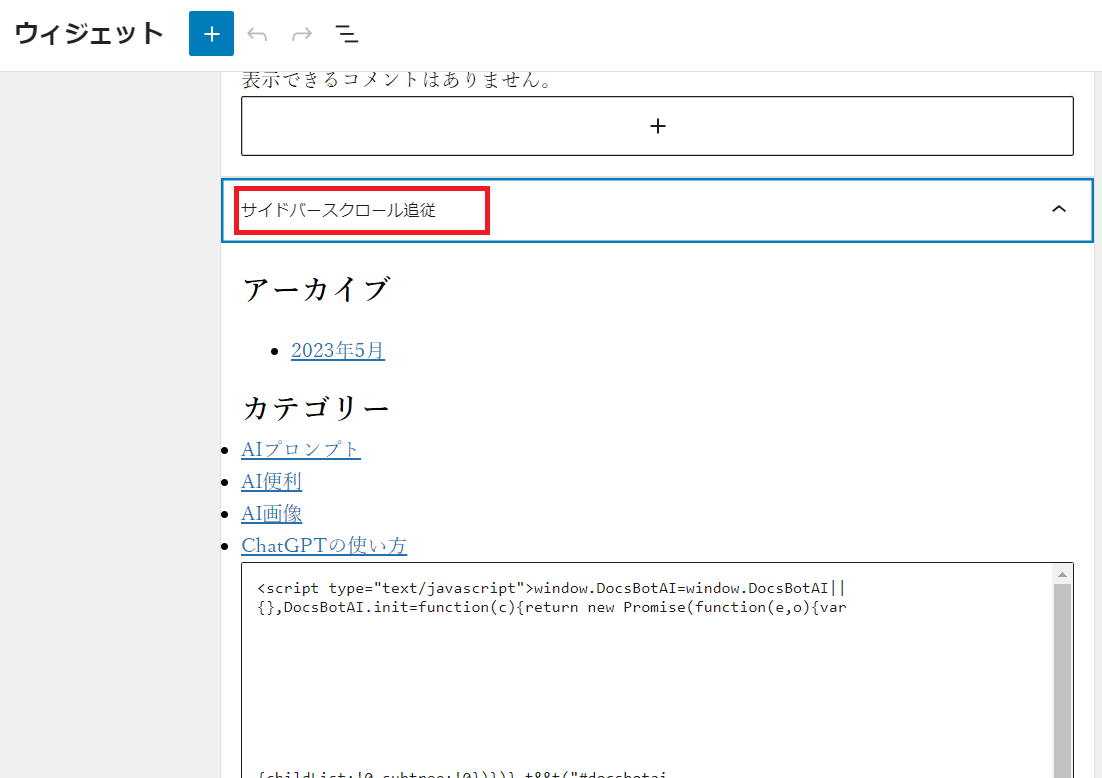
③ブログのウィジェットにコピーしたソースコードを貼り付け
私のwebサイトはCMSがワードプレスなのでワードプレスの場合の時のやり方を解説します。
ワードプレス→外観→ウィジェット→HMTLの順で進み先ほどコピーしておいたソースコードを貼り付けるだけでOK

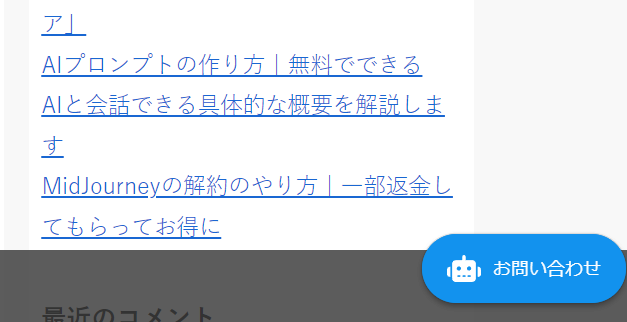
私のwebサイトで確認してみましょう。

無事に実装できました。この記事の通りに実践いただければ、複雑なChat Botでもわずか10分程度で実装できてしまいます。しかも非エンジニアでも何ら問題なく。
興味のある方はぜひ参考にしてみてくださいね。


コメント