内閣府ではAIの積極的な推進を行っています。
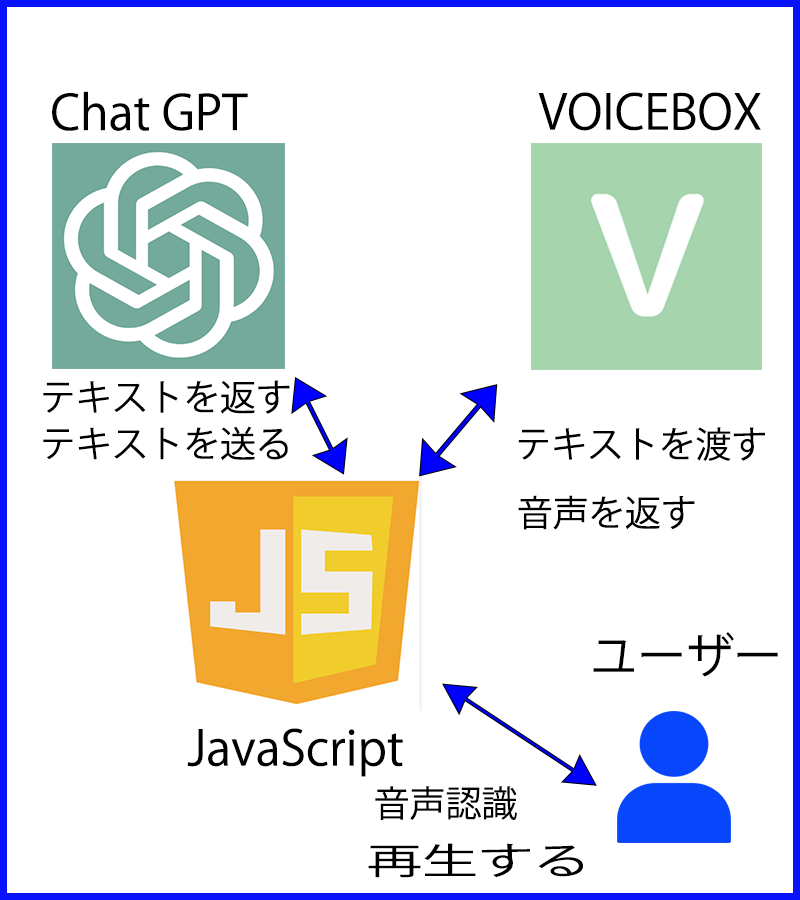
AIと会話するという意味は、日本語であなたがAIに話しかけると、AIがテキストで返事をしてくれたものをさらに音声ソフトが自動で読み上げてくれることを指します。
Chat GPTと音声VOICE VOXを組み合わせる

AIとあたかも会話できるようになるアプリやWebソフトの開発には、
- ChatGPT
- VOICEVOX
- JavaScript
の機能をそれぞれ組み合わせることにより稼働できます。
まず、概要は以下となります。

Chat GPTが自動で会話内容を考えてくれる
Chat GPTの非常に優れている所は、「役割を演じてスムーズな会話ができる」ということです。
今回であれば、ユーザーのターゲティングが男性で、あたかも自分の彼女と会話しているようにChatGPTに役割を与えると、本当に彼女になりきって会話をしてくれます。
今回でいう「AIと会話する」というテーマであれば、ChatGPTには彼女になりきって自動で会話内容を瞬時に返してくれるように設定することが可能です。
JavaScriptで音声をテキスト化させる
JavaScriptでChatGPTが生み出した会話をテキスト化させます。
ChatGPTやAIを開発というと、一般的にもPythonなのかなと思いがちですが、AIと会話するのはJavaScriptを使います。
語弊はあるかもしれませんが、今回の開発でJavaScript以外のプログラミング言語は使用していません。
VOICE VOXでAIのテキストを音声で読み上げてくれる
VOICEVOXとは、無料で使える音声読み上げソフトです。しかも商用利用も可能です。
キャラクターは25種類もあり、ずんだもんのような幼女のようなかわいらしい音声から、男性のキャラクター声まで揃っています。
ほかの無料音声読み上げソフトよりかは若干なめらかにテキストを読み上げてくれるなといった感想です。
| 推奨環境 |
| Windows,Mac,Linux |
AIと会話するアプリを作成するための準備
Chat GPTのAPI Key
まず、ChatGPTにまだ登録していない方は登録します。
ChatGPTの登録方法こちら↓
※Chat Gptの登録方法内部リンク
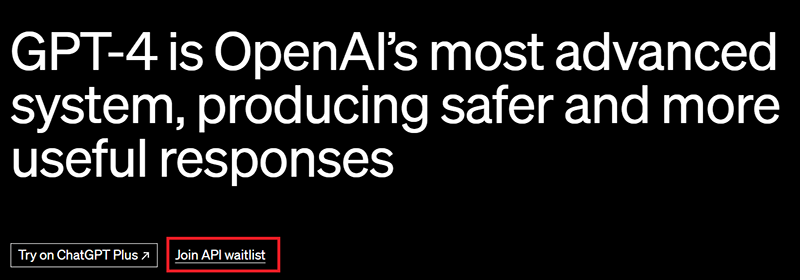
ChatGPTに登録したら次はChatGPTのAPIKeyを発行します。
2023年5月14日現在ではAPIKeyはChatGPT3.5までです。
ChatGPT-4のAPIKeyはWaitinglistで登録できるので興味のある方はWaitinglistの登録をおすすめします。

Chat GPTトークン料金の話
API KEYを使うとなると、料金が気になるところだと思いますが、実はChatGPTの料金はかなりお安く、良心的。一般的にいわれているのが、英語より日本語のほうがトークンを消費しやすいといわれていますが、それでも日本語であっても格安です。
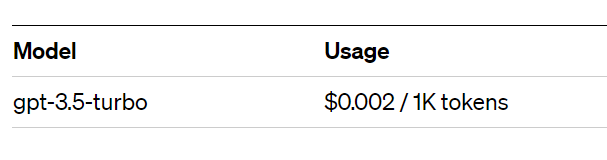
2023年5月現在はGPTのAPI Keyが3.5までしか使えないので、トークンの料金もGPT3.5となります。
| ChatGPTトークン料金 |
| 1,000トークンあたり0.002ドル(約0.27円) |

なお、日本語は複雑なので英語よりトークン数のカウントが倍程度と多めになります。しかし、日本語のトークン数が倍だったとしてもChatGPTのトークン料金が格安なのがわかると思います。
ほんの一例ですが、文章作成ソフトのdavinciとChatGPTとでの料金比較をしてみましょう。
| Chat GPT | 1tokens
0.002ドル |
1tokens日本円
0.27円 |
1分間話す
300tokens 約81円 |
10分間話す
3000tokens 約810円 |
| davinci | 1tokens
0.02ドル |
1tokens日本円
2.7円 |
1分間話す
300tokens 約810円 |
10分間話す
3000tokens 約8,100円 |
となります。今回のこの比較表は会話を文字起こしした場合の料金比較を行いました。
davinciは今まで高性能な文章生成AIとして有名でした。よって今回ChatGPTと比較しました。
ChatGPTの料金がかなり抑えられているということがわかると思います。
ただし注意しておきたいこととしてChat GPTは会話履歴を記憶できません。
会話履歴をすべて記憶させるとなるとトークン数が膨大となり、料金もかなり高額になってきますので、AIとの会話アプリを作成する際は2,3個前の会話履歴ぐらいまでを記憶させておけば料金は抑えられそうです。
JavaScriptで音声認識を開始させる
JavaScriptの音声認識APIはエンジニアが使うようなコマンドを準備する必要もなく、ブラウザでもかんたんに動かせます。
以下がJavaScriptで音声認識を開始させます。
SpeechRecognition = webkitSpeechRecognition || SpeechRecognition;
let recognition = new SpeechRecognition();
recognition.start();VOICE VOXで無料ダウンロード
テキストをかわいい声の音声に変換できるVOICEVOXを無料でダウンロードしておきましょう。
VOICEVOXの無料登録はこちらから
AIと会話できるソフトを開発した体感としては、VOICEVOXは結構重いです。
テキストで100文字程度でも入れると返しが結構もっさりしてくるのでサクサク開発していきたい人はそれなりのスペックのパソコンが必要かなといった感想でした。
AIに会話させるためのAPIの呼び出しをするコーディング
ユーザーの音声を文字に起こすコーディング
let finalTranscript = '';
recognition.onresult = (event) => {
for (let i = event.resultIndex; i < event.results.length; i++)
{
let transcript = event.results[i][0].transcriptChatGPTのAPIを呼び出すためのコーディング
const generate = async () =>
{
if (finalTranscript == '') return;
const response = await fetch(API_URL, {
method: "POST",
headers: {
"Content-Type" : "application/json",
"Authorization" : `Bearer ${API_KEY}`,
},
body: JSON.stringify({
model: "gpt-3.5-turbo",
messages: [
{
"role" : "user",
"content" : finalTranscript
}]
})
});
return await response.json();
};VOICEBOXに音声を吐き出させるためのコーディング
const makeVoice = async (text) => {
const query = "http://localhost:50021/audio_ここまで準備してもできないポイントが実はあった!?
音声を変換してもらうのに、順番としてはVOICE VOXを経由して音声起こしを行うことになりますが、VOICE VOXは裏で別途サーバーを動かしています。
すると、今回のAIと会話するソフトを作る時にどうしてもクリアできない問題が発生してしまいます。
それはVOICE VOXとJavaScriptとの関係性が要因となりますが、とある方法でかんたんに突破することができます。
その具体的な方法は希少性が高いので公式ラインで開示しております。
もちろん無料で開放していること、今回の情報提供以外にあなたの個人情報はほかでは使いませんのでご安心ください。
※後で光らせる


コメント